Isn’t WordPress a full-fledged dynamic Website system? Isn’t it based on PHP and needs a fast connection to a MySQL database?
Find out why WordPress is the best static website generator.
Follow 3 simple fast steps to configure WordPress as static blog generator for extreme page speed and security!
Introduction: Why static websites?!
Over the past years I fell in love with static site generators. The advantage over dynamic site rendering is huge. Why is this the case?
A static blog generator creates all necessary files such as html in a build process. This can be done for example offline on your home computer. Only then you upload or copy the files to your website hoster’s file system.
If now a request for your homepage, say, my-cool-website.com/ is issued, the hoster loads the index.html file and all included assets such as css or javascript files.
In this process there is no need for any code execution from your hoster other than file requests. No php, no mysql, nothing. Even shared hosting can handle thousands of page requests per minute. Easily.
This leads to incredible speed of static websites.
And extremely safe websites.
Let’s have a look at these points.
Incredible speed of static websites
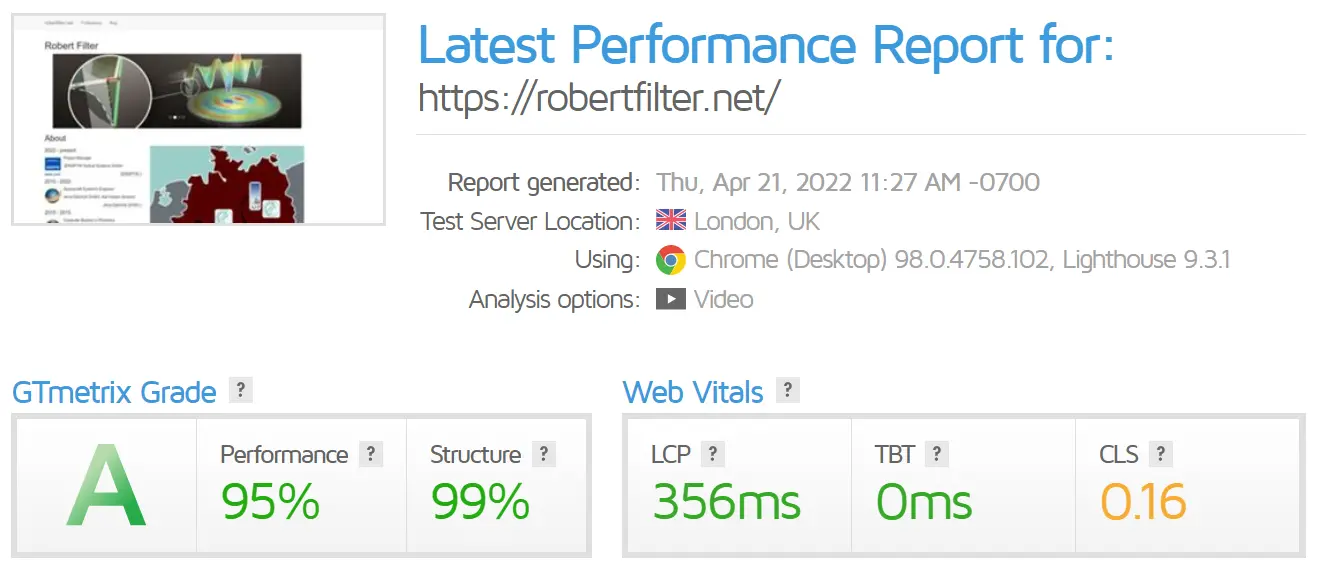
See for example how the page load works for robertfilter.net. The homepage is fully loaded in 357ms, see gt metrix report

On the other hand a dynamic Wordpress website will call execute a php function. This function will then call a database, which results in some html output. This html output is then sent to the user’s computer. Only then the other asset files are able to load.
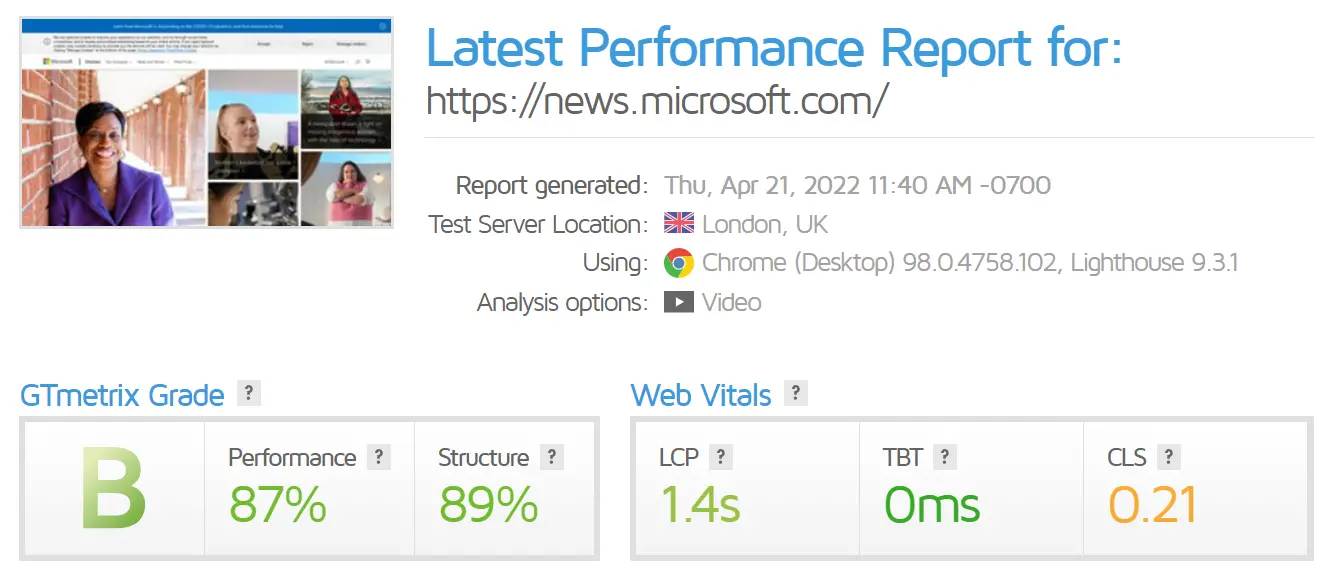
So, what’s the impact? Let’s have a look how such a Wordpress based website loads. I have chosen news.microsoft.com. Why? because microsoft surely does not lack any resources to run it’s site at servers I can only dream of.

Ok, I beat Microsoft.
The comparison to Microsoft’s news site wasn’t really fair. Why?
Microsoft’s news site offers a certain amount of interactivity. It is linked to other Microsoft sites, you have an integration of some shop items, a search bar and so on.
Personally, I don’t need such functionality for my site. I simply publish some articles and this should be done with ease.
The main point is: I presume that most websites would never need true interactivity with somewhat user-based customization of the page. Such flexibility is needed for Facebook or the like. But not for sites simply offering some kind of information.
Let's focus on the other main reasons for people willing to spend some time on static websites: security.
Website Security
So you might have heard of vulnerabilities of certain content management systems e.g. here. There is a lot to be said why a website with interactivity is inherently vulnerable. The reason is simple: There is a real interaction of a user with the content management system.
In other words, you are not only able to retrieve information but you will also provide some. But with providing information you always have, in some way or another, access to a database.
So you are able to put something in a database. Maybe some comment or some description of your travel plans. But maybe a person does not have such humble reasons…
There are many, many ways an attacker can use access to a database.
On the other hand, for a static website the possibilities of an attacker are rather limited. Effectively the only way to harm such a site is to get access to the server directly.
Why? The server just sits there and provides some files upon request. Simple, straight, and safe.
From a security point of view there is no need to update a static website. Even though the site will not be visually top notch after some time, it will just sit there and provide some information.
A content management system is always prone to zero-day exploits. Therefore, you always need to update it - if it is “live” - more on that later.
For example, WordPress has had software 10 updates in the first four months of 2022, see official WordPress releases. That’s actually a very good thing - a lot of developers keep the content management system up to date.
Nevertheless, such update frequency inquires a certain amount of attention from the website administrator. To my mind, a live and interactive WordPress website should be used only if it is worth the effort for frequent updates.
Dynamic Content for Static Websites - a side note
There exist a number of ways to make your static website dynamic, for example: Disqus allows you to add comments to the site, algolia implements on-site search functionality and Snipcart let’s you even integrate a shopping system
There are many more such plugin systems available for static sites but let’s keep it simple at this point. You can always enhance a static site with such dynamic services.
Now we have seen why static websites are a fast and secure way for web content. They also require much less maintenance.
Now let’s turn to the main question of this article: Why WordPress is the best static blog generator for most day-to-day publishers - and how to use it this way.
WordPress is the best static website generator
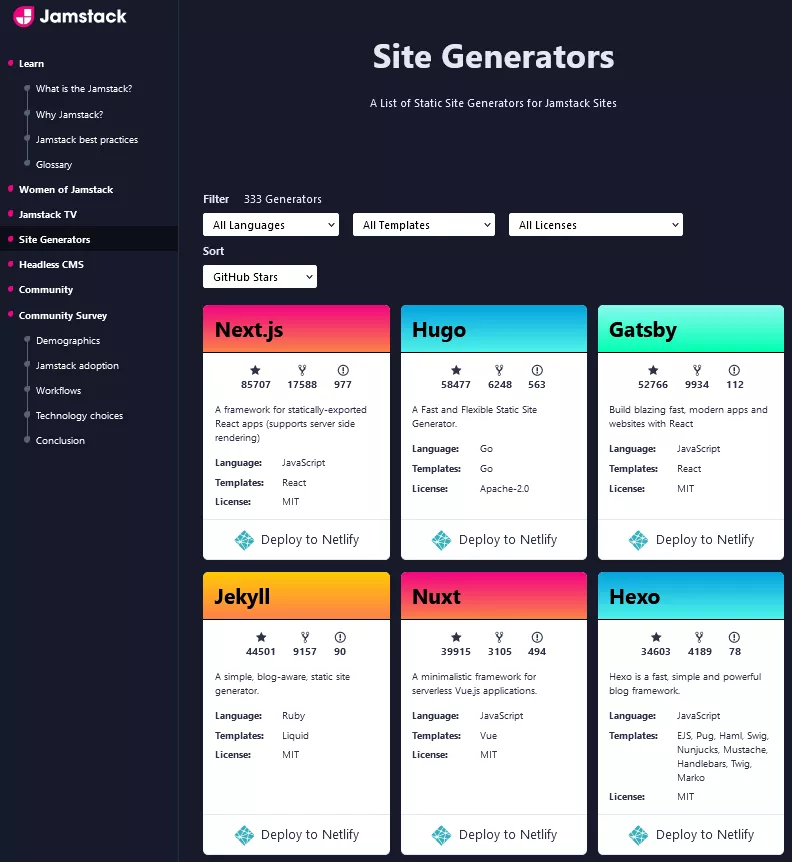
There are a couple of very nice static website generators out there. A very (very) exhaustive list is provided by Jamstack. As of April 2022 we have 333 (!) static website generators listed.

My personal favorites are Pelican and Jekyll.
However, for most static site generators you will need some kind of development environment in a language of choice, such as Python, Ruby, JavaScript and so on.
What is a big plus for technologically versatile deployers becomes a caveat for most users. Such a development environment usually requires an available Linux installation.
Not everyone has a Linux distribution installed at home or in the cloud! And you also need some basic knowledge to handle the operating system.
On the other hands, the requirments to host a WordPress website are very small. Most hosters offer one-click installations of the content management system.
This simplicity in use and installation may be part of the reason for WordPress’ market share of (at least) 43% of all websites, see W3tech.com WorpPress marketshare report. 43% - think about that, the internet seems to be quite a WordPress monopoly!
Advantages of WordPress as Content Management System
Let us sum these thoughts up. WordPress is:
- easy to use
- easy to install due to direct integration with most hosters
- regularly updated
- has thousands of plugins available
But isn’t this article about static websites and WordPress a dynamic website generator based on PHP and MySQL?
Yes! But let us find out how to build and deploy a static website using WordPress. With static html, not PHP and without any database calls!
3 Simple Fast Steps to Build your Static Website with WordPress
1 Setup: Installation of WordPress
Install WordPress in sub-directory of your webspace. Your hoster has most likely a one-click installation available, look out for your admin panel!
A corresponding folder for your installation might look like this:
/www/my-cool-website-dynamic
and the actual URL of your website will be something like:
http://my-user-number.fast-hoster.com/my-cool-website-dynamic/
The www is missing here. Usually your hoster tells you the URL of your WordPress installation. If you don't know the URL of the installation check out the documentation of your hoster package.
You can reach your administration panel under:
http://my-user-number.fast-hoster.com/my-cool-website-dynamic/wp-admin/
2 Point your actual Website to another sub-directoy
Uually you would point your domain to the above URL ending with /my-cool-website-dynamic/.
But this time we use a different approach.
With your FTP program of choice, create the following folder in your file directory:
http://my-user-number.fast-hoster.com/my-cool-website-static/
This folder is still empty.
Nevertheless please log in to your hoster's admin panel. There, let your domain my-cool-website.com point to /my-cool-website-static/.
Now everything is set up. We only need to tell WordPress to deploy static html files to /my-cool-website-static/.
3 Install and Setup the Plugin that outputs deploys your WordPress website to static html
Please login you administration panel under
http://my-user-number.fast-hoster.com/my-cool-website-dynamic/wp-admin/
There are just a few things to be set:
Installation of Simply Static
Now, head over to the Plugins section and search for "Simply Static".
The extension is in active use for tens of thousand installations. It is available since 2015 and actively developed by Patrick Posner.
Patrick has a commercial interest in a working Plugin, since he has established a hosting service based on the advantages of static WordPress hostings. Check out his personal site for more information (I am not affiliated).
Setup of Simply Static
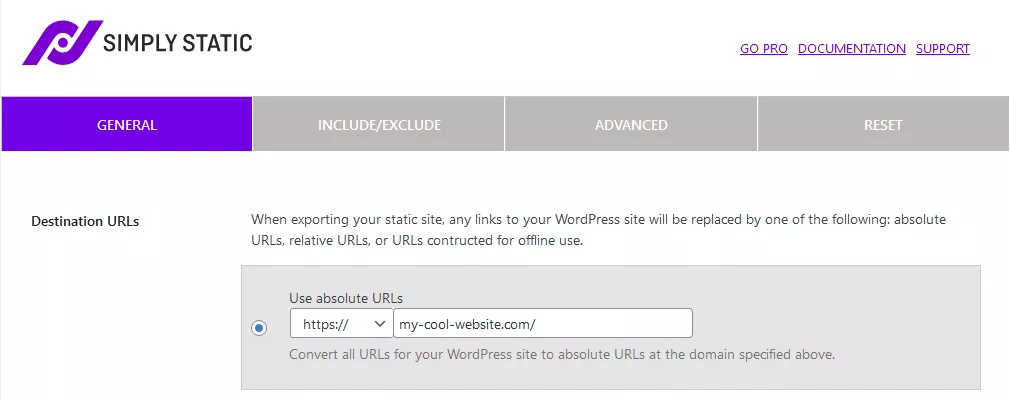
Now head over to the Simply Static Settings, tab General.
We need to tell the Plugin, what the actual URL of our website my-cool-website.com is. Therefore we use the following setting:

Note that you will need a working SSL certificate to use https.
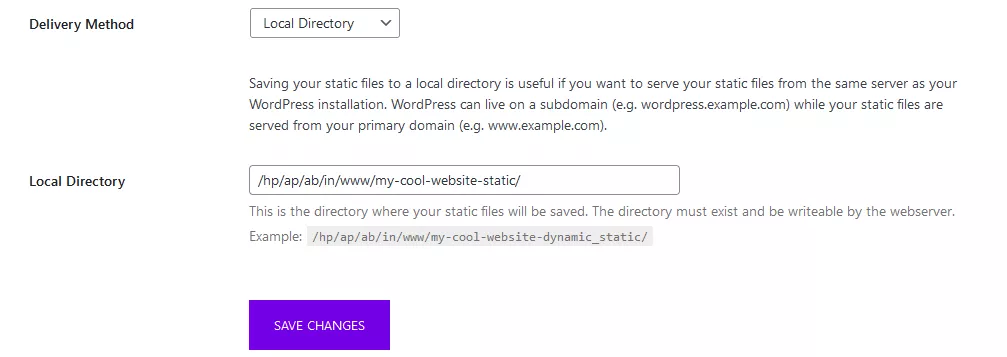
Next we will need to tell simply static where to copy the website in static form. Please head down in the general settings and chose the "local directory" option.
In the field "Local Directory" input the exact folder of /my-cool-website-static/. Note: The plugin helps you and provides a suggestion in the example below.

Deploy your static WordPress Website
We have set the stage, everything is ready!
Head over to the "Generate" tab of simply static and hit Generate Static Files.
It should take just a few moments and your static website should be available at my-cool-website.com!
Bonus: Make your dynamic WordPress site completely invisible
It is very unlikely that your dynamic website at http://my-user-number.fast-hoster.com/my-cool-website-dynamic/ will get indexed by search engines. Nothing points at it, the site is (almost) invisible to the net.
If you like some extra protection, add a robots.txt to the the dynamic file:
User-agent: *
Disallow: /
If you use this method, make sure to exclude a copy of the robots.txt in simply static. This can be done in the "Include/Exclude" tab.
If this still does not fit your needs for protection, you may also temporarilly deactivate the server access when you don't need it.
To do so, add the following lines to your .htaccess file of your WordPress installation:
order deny,allow
deny from all
allow from 1.2.3.4
Here, 1.2.3.4 is a possibility to input your IP.
Page Speed Test of a static WordPress Website
I hope the steps were easy to follow. But was it all worth the effort? Let's check out!
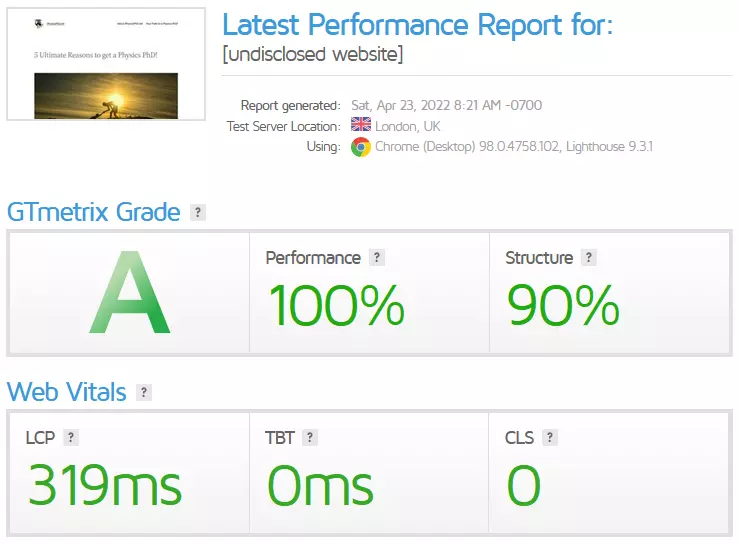
Using the twenty-twenty-twelve template I have established a sample test article. The article contains 5 images and a YouTube iframe. In total, it is a bit short of 1 MB large. Website hosting is shared with a couple of hundred sites pointing to the IP.
Here are the test results for this static WordPress website:

I think that the proof of concept has been working quite well!
Conclusions
We have discussed the advantages and shortcomings of static websites. Static websites offer extremely fast page loads and website security.
Quite suprisingly, WordPress can be used as a static website generator. Necessary steps were outlined.
A proof-of-concept was established. The static Wordpress website showed very nice performance even on shared hosting.