I finally managed to relaunch my site. Two things have been largely improved:
- responsive design using Bootstrap
- usage of the static website generator Pelican
All these changes come in handy to adapt the site to state-of-the-art technology: responsive, fast and secure.
Bootstrap 3
As of 2014, the majority internet usage has been done with mobile devices, see techcrunch. Frankly, even I own a smartphone by now. But with a non-responsive design a website is usually extremely hard to read on mobile devices.
Now one could panic because it is not easy to design a responsive design from scratch. Luckily there exist a plethoria of frameworks that do the heavy-lifting. I decided to go for Bootstrap since I have some limited experience using this framework and it is very likely to be largely maintained in the future - it belongs to Twitter...
Pelican
Now we have clarified to use Bootstrap as web framework. But there is much more to a site than just a responsive design - content. How to organize content and manage all the interlinkage etc. All of these things are provided by content management systems - CMS. I decided to go for a static file generation approach: Pelican.
Why Pelican?
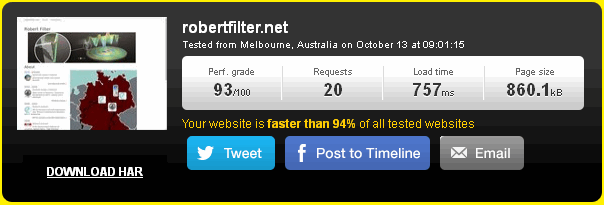
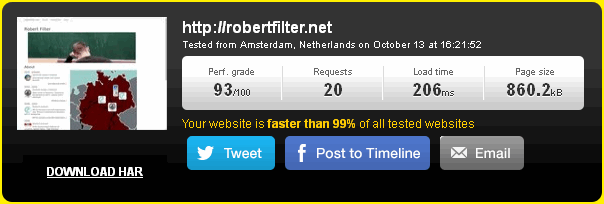
Pelican has the advantage to output static html files compared to usual CMS like Wordpress or Joomla. These are PHP/SQL based and suffer from insecurities (SQL injection) and performance issues. There is simply no database to inject into for Pelican as it is managed from real files on some pc. Further the speed of html-pages is unbeatable:

Templates for the win!
Pelican is a python application based on Jinja2 templates. And of course a lot of other very skilled people have put a lot of effort in usable templates already. There are even some templates available that are based on Bootstrap! This is extremely nice since it enables to quick-start a website and focus on the content.
I decided to go for pelican-bootstrap3 which includes much more of the functionality I need. Usually I out-comment a lot of code and just write a few lines and get what I want.
Pelican Plugins - Using Subcategories
One of the advantages of Pelican is its plugin system. Really, do not bother to write your own code to modify the system until you have checked out the pelican plugin repository on github.
A must-have for me was to have not only main categories but also subcategories, i.e. not only "blog" but also "blog/webtech" such that there is a bit of an order maintained. So I cloned the whole repository including the plugin I need (subcategory) using
git clone --recursive https://github.com/getpelican/pelican-plugins
Now I had my subcategories but I could not save the articles into the subcategory folder. Luckily a fix has been provided for the plugin. Here are the configuration settings I use in my pelicanconf.py for the url settings to use the subcategory plugin:
CATEGORY_URL = '{slug}.html'
CATEGORY_SAVE_AS = '{slug}.html'
SUBCATEGORY_URL = '(fullurl).html'
SUBCATEGORY_SAVE_AS = '{savepath}.html'
ARTICLE_SAVE_AS = '{subpath}/{slug}.html'
ARTICLE_URL = '{subpath}/{slug}.html'
Conclusions
The move to a responsive website was long overdue. The combination of Bootstrap and Pelican enables me to maintain a flexible modern site with great security and awesome performance. Some technical issues had to be overcome this is nothing compared to the difficulties that arise with a customization of the big CMS systems.

Thank you for reading!